1. passport-facebook를 설치한다.
$ npm i passport-facebook
2. 페이스북 개발자 페이지에 들어간다.
Facebook for Developers
Facebook for Developers와 사용자를 연결할 수 있는 코드 인공 지능, 비즈니스 도구, 게임, 오픈 소스, 게시, 소셜 하드웨어, 소셜 통합, 가상 현실 등 다양한 주제를 둘러보세요. 개발자를 교육하고 연
developers.facebook.com
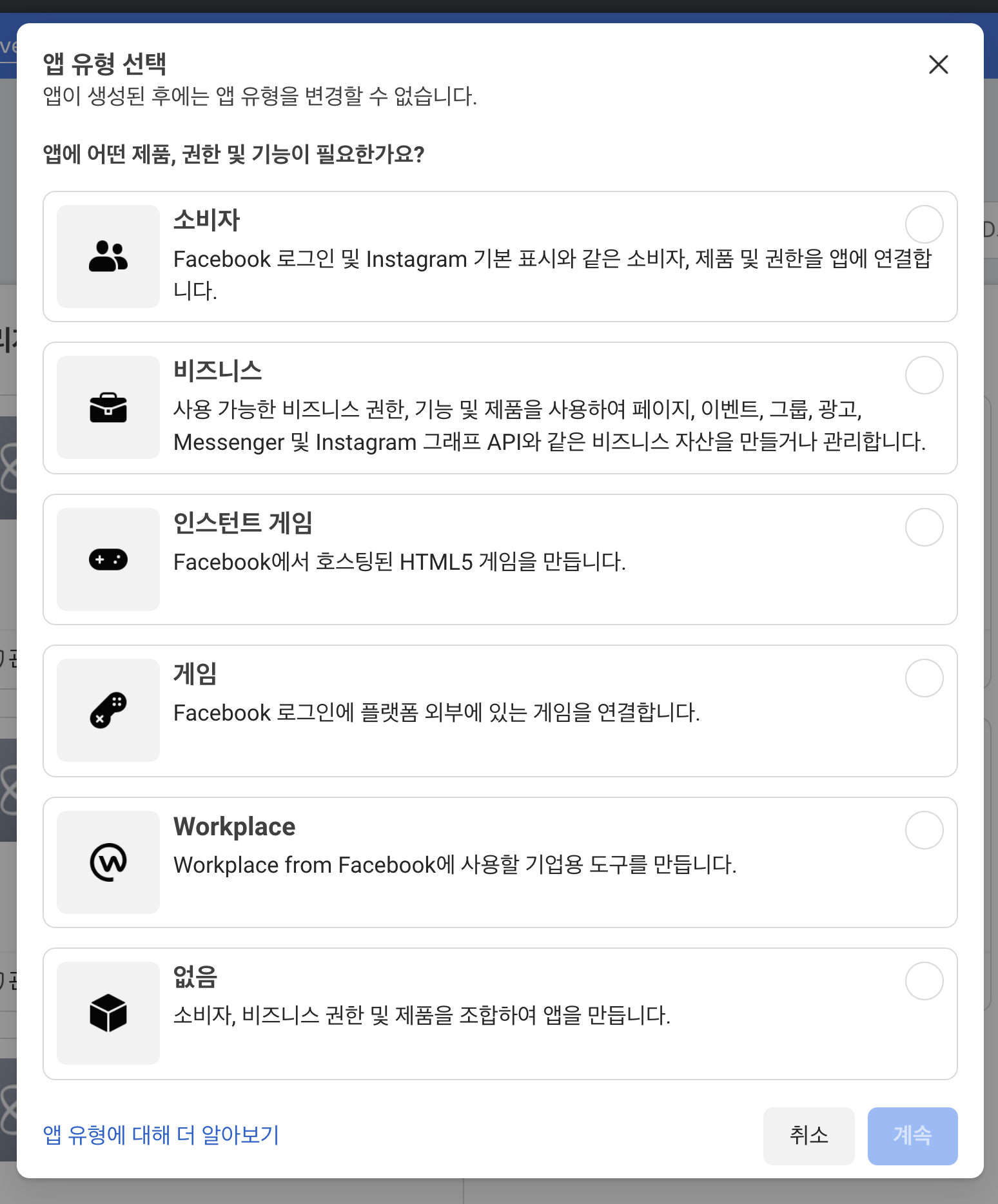
3. 로그인 한 뒤, 상단 메뉴 내 앱 >> 앱 만들기 버튼을 선택 >> 소비자 선택

그 다음 원하는 앱 이름을 작성하고 앱 연락처 이메일을 작성한다.
비즈니스 관리자 계정은 선택사항이므로 반드시 할 필요는 없다. 패스 후 , 앱 만들기 누르면 앱이 생성된다.

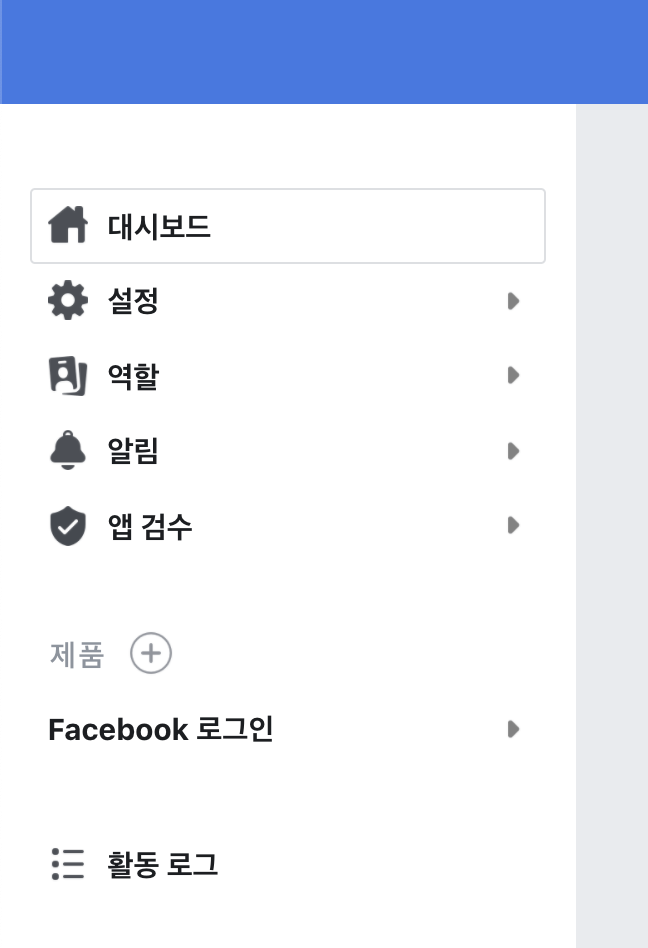
4. 앱이 생성되면 대시보드 창이 나오는데, 왼쪽 메뉴에서 설정 >> 기본설정을 보면

앱 ID가 적혀있고, 앱 시크릿 코드가 *****로 적혀있는데.
passport-facebook를 사용하기 위해서는 이 두 개가 필수!! 반드시 필요하므로 여기 이게 필요하다는 걸 기억하자!!
참고로, 앱 시크릿 코드가 더욱 중요하므로 ****를 보이게 하기 위해서는 현 Facebook 비밀번호를 한 번 더 요구한다.
또한, 웹페이지로 사용할 것이므로, 맨 밑으로 스크롤을 하게 되면 + 플랫폼 추가 가 존재한다. 이것을 클릭.

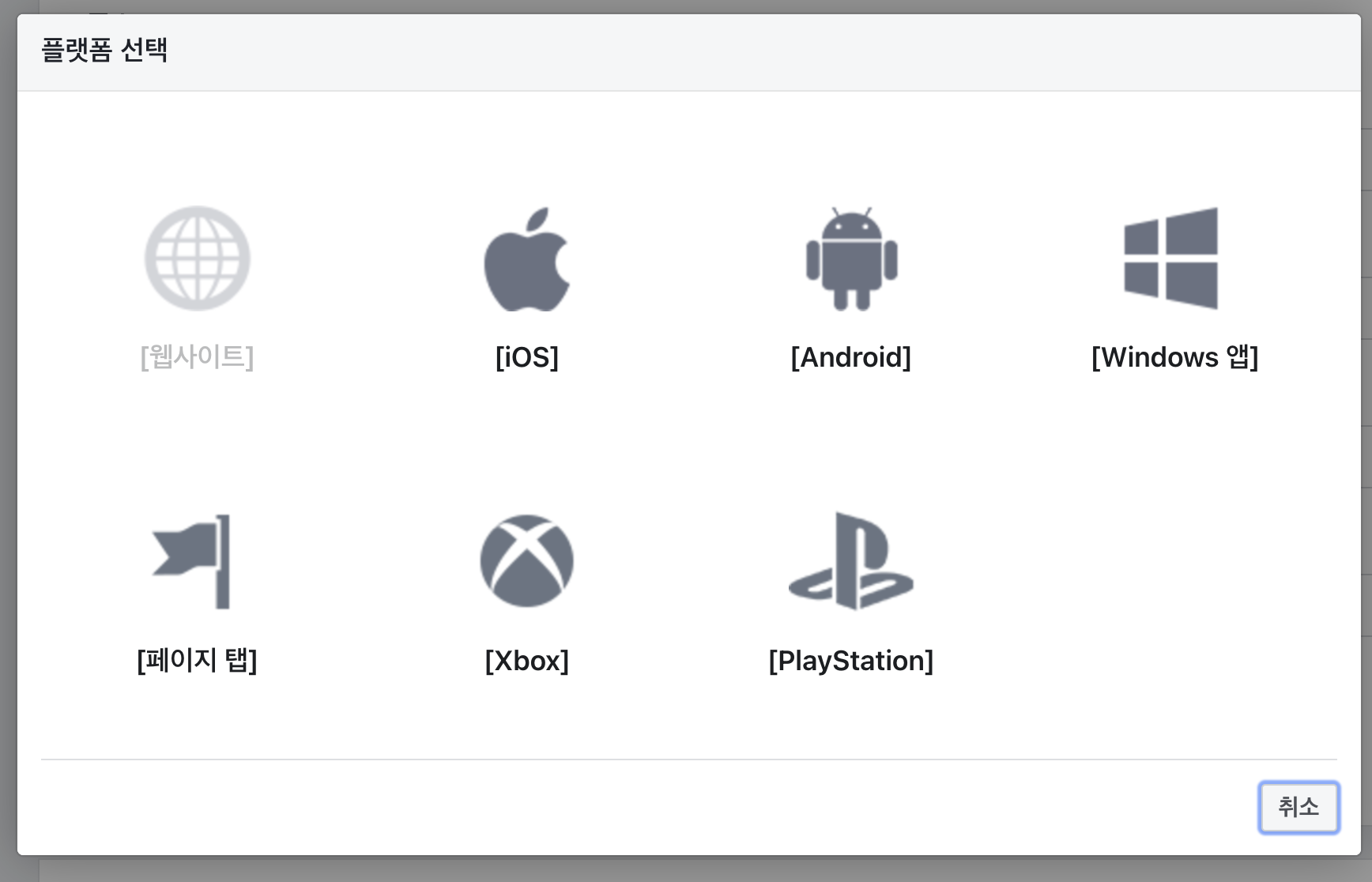
아래와 같이 나온다. 신기하다.. 플스까지?
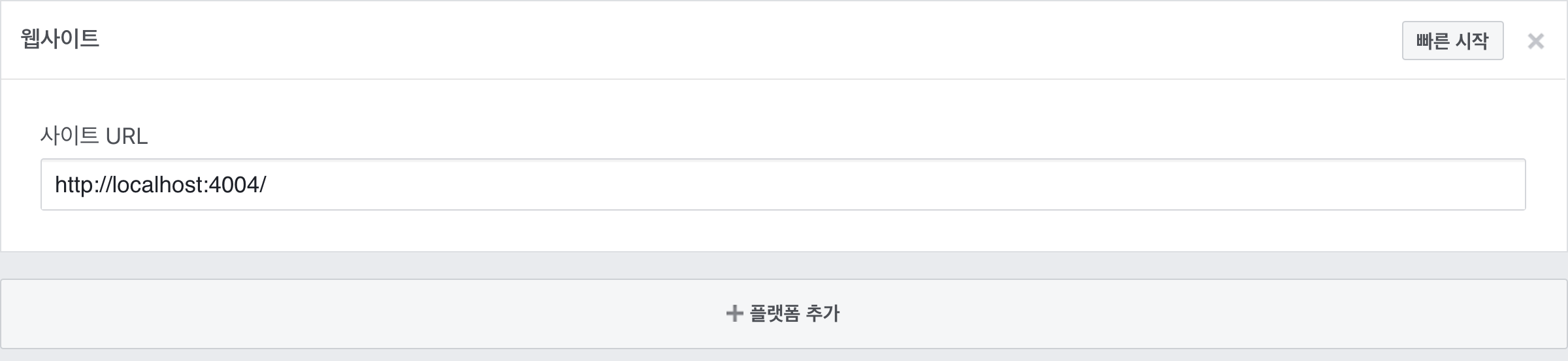
하지만... 웹사이트를 선택한 뒤, 원하는 URL을 입력해주면

이렇게 되면 이 URL에서 페이스북 로그인 요청 시에 NO하지 않고, OK를 하겠다고 설정을 한 것이다.

ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ페이스북 개발자 페이지 설정 완료 ㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡㅡ
이제 원하는 에디터에서 passport-facebook를 구현하면된다.
https://www.npmjs.com/package/passport-facebook
passport-facebook
Facebook authentication strategy for Passport.
www.npmjs.com
위 진행 방법을 번역한 것을 정리하면,
1.
passport-facebook을 사용하기 전에 facebook에 애플리케이션을 등록해야합니다. 아직 그렇게하지 않았다면 Facebook 개발자에서 새 애플리케이션을 만들 수 있습니다. 애플리케이션은 전략에 제공해야하는 앱 ID 및 앱 시크릿을 발급받습니다.
또한 애플리케이션의 경로와 일치하는 리디렉션 URI를 구성해야합니다.
이것이 위에서 진행한 것이다...
2.
Facebook 인증 전략은 Facebook 계정과 OAuth 2.0 토큰을 사용하여 사용자를 인증합니다. 애플리케이션 생성시 획득 한 앱 ID 및 시크릿은 전략 생성시 옵션으로 제공됩니다. 이 전략에는 인증 된 사용자의 Facebook 프로필이 포함 된 프로필뿐만 아니라 액세스 토큰 및 선택적 새로 고침 토큰을 수신하는 확인 콜백도 필요합니다. 확인 콜백은 인증을 완료하기 위해 사용자를 제공하는 cb를 호출해야합니다.
'서버 > Node.js' 카테고리의 다른 글
| node.js + passport-naver를 이용하여 네이버 로그인 구현하기!! (0) | 2021.05.21 |
|---|---|
| ReferenceError: User is not defined (0) | 2021.05.21 |
| node.js + Passport-kakao를 이용하여 카카오 로그인 구현하는 방법!! (0) | 2021.05.20 |
| [Sequelize] 시퀄라이즈 쿼리 사용법. (0) | 2021.05.01 |
| SyntaxError: await is only valid in async function 에러 해결하기 (0) | 2021.04.12 |