PG(Payment Gateway)란 온라인에서 고객이 카드로 결제하면 카드사와 가맹점 간 통신을 연결해주는 서비스이다.
일단, 너무나 많은 PG사가 존재한다. 하지만, 몇 개가 독점적으로 사용되고 있다. 그럼 PG사에 대한 현황을 알아보자.
1.
http://it.chosun.com/site/data/html_dir/2020/10/06/2020100600378.html
O2O거래로 커지는 PG시장…NHN·토스·KG '3파전'
코로나19 이후 PG 시장 성장성 부각역대 최고점 찍은 온라인 쇼핑…PG사업 탄력정부의 비대면 결제 육성책으로 잇따른 수혜코로나19 사태가 장기..
it.chosun.com
업계는 O2O 서비스 특성상 개발 및 테스트로 오랜 기간이 소요되는 만큼 기존 빅 플레이어들의 경쟁 구도는 쉽게 바뀌기 어렵다고 입을 모은다. 국내 대표적인 PG업체로는 KG이니시스와 NHN한국사이버결제, 간편송금서비스 업체인 토스가 인수한 LG유플러스 등이 있다.
이 3개사가 65~70% 시장 점유율을 차지하고 있다. PG업계엔 이미 100여개가 넘는 플레이어가 진입해있지만 점유율이 쉽게 바뀌지 않는 배경이다.
한 관계자는 "전자결제부문 시스템 개발은 긴 시간 동안 이뤄진다"며 "한 PG사가 해외가맹점을 확대하거나 O2O서비스를 제공하려면 약 3~5년이라는 긴 준비 기간이 필요하다. 사실상 상위 몇 개의 회사가 독과점하는 구조다" 라고 말했다.\
이렇게 개발 기간이 오래 걸리기 때문에, 초기에 장악한 몇몇 회사들이 독과점하게 되며, 사용자가 많으니 더 쓰게 된다.
그 중에서도 토스는 많은 투자를 하여 급속도로 발전해오고 있다는 사실을 알게 되었다. 역시 토스...
https://news.joins.com/article/23839933
토스의 영토확대…317조 PG시장 판 흔들 ‘토스페이먼츠’ 출범
지난해 기준, PG사업 시장에서 KG이니시스, NHN한국사이버결제, LG유플러스 등 3개사가 65~70%의 점유율을 확보했다. 토스 관계자는 "토스페이먼츠는 LG유플러스의 가맹점 및 협력사 계약 등을 모두
news.joins.com
카카오페이는 아직 빅3에 들지 못한다. 카카오페이 연동하기 위해서 알아본 자료인데... 다른 것을 써야하나 생각중이다.
전부 테스트 해본 뒤, 편한것을 골라 사용해야겠다.

'취미 > 이런저런것들' 카테고리의 다른 글
| 액티비티 영상을 찍기 위해 고프로7 Black를 하나 들여왔어요 (0) | 2021.06.27 |
|---|---|
| 너무 더워서 탁상용 선풍기를 구매했습니다~~ 좋네요 (0) | 2021.06.25 |
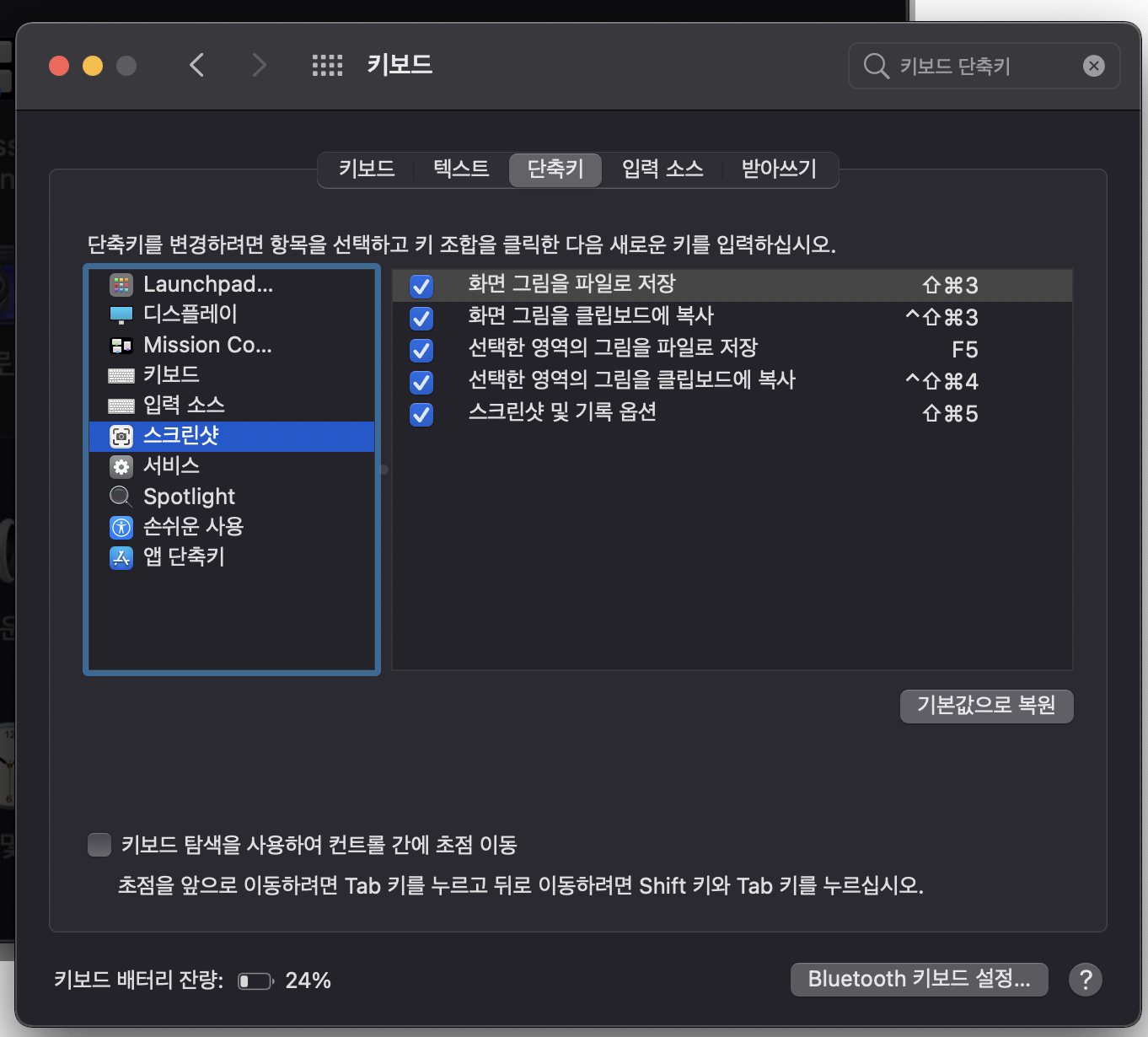
| 맥 사용시 스크린샷 단축키 찾아 변경하는 방법 (0) | 2021.05.31 |
| [Final cut pro x] 영상 (0) | 2019.12.29 |
| 영화무료관람권...기대하셨어요? 기대하지 마세요. 사용이 불가능?! (0) | 2019.12.17 |