1. 파이어베이스에 접속 - 로그인 - 새 프로젝트 추가 - 프로젝트를 생성한다. (방법은 생략함...)
2. 왼쪽 메뉴에서 호스팅(Hosting)을 선택한다.

3. 호스팅이 아직 생성되지 않았다면, 다음과 같이 설명 등 첫 화면이 나온다. 상단에 시작하기 버튼을 누른다.

생각보다 자세히 설명되어 있다. 단계도 3단계밖에 되지 않으므로 매우 간단하다는 것을 예상할 수 있다. 그럼 시작해보자.

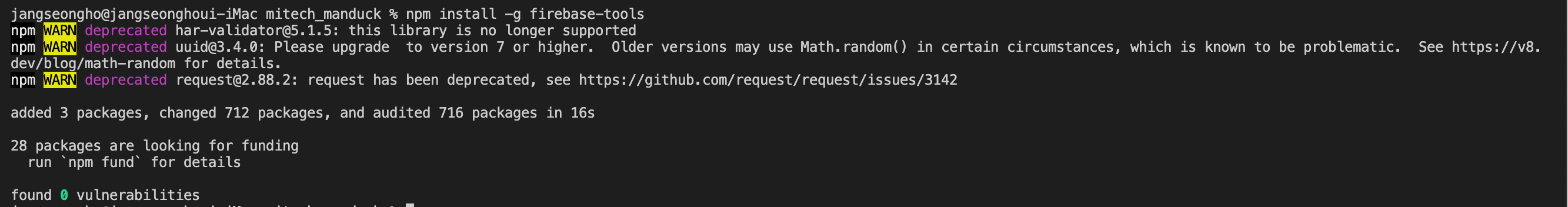
1) npm install -g firebase-tools
터미널에 입력하여 파이어베이스를 사용하기 위해 설치를 해준다.

2) firebase login
파이어베이스를 프로젝트 루트에서 초기화해준다.
파이어베이스는 구글이므로 구글 로그인이 안되있다면, 이메일과 비밀번호를 물어볼 때도 있다.
이미 크롬을 사용하고, 크롬에 로그인이 되있는 상태라면,
Already logged in as youngsu.gil@gmail.com
이렇게 나올 것이다. 그럼 패스!
3) firebase init
이렇게하면, 호스팅을 하고자하는 프로젝트에 파이어베이스를 초기화하여 설치하는 명령어이다.
몇 가지를 물어본다.
쉽게 설명하면,
파이어베이스의 기능중에 이 폴더(프로젝트 루트경로)에 어떤걸 사용하려고하나? 선택해주라. 선택은 Space를 눌러라.
위아래로 움직이는 것은 키보드 방향키이다. 선택 후 Enter를 입력하면 다음으로 넘어간다.
이 예제의 경우, Hosting만 사용할 것이므로 Hosting에만 체크 후 Enter!
<1>번 질문
? Which Firebase CLI features do you want to set up for this folder? Press Space to select features, then Enter to confirm your choices. (Press <space> to select, <a> to toggle all, <i>
to invert selection)
◯ Database: Configure Firebase Realtime Database and deploy rules
◯ Firestore: Deploy rules and create indexes for Firestore
◯ Functions: Configure and deploy Cloud Functions
❯ ◯ Hosting: Configure and deploy Firebase Hosting sites
◯ Storage: Deploy Cloud Storage security rules
◯ Emulators: Set up local emulators for Firebase features
◯ Remote Config: Get, deploy, and rollback configurations for Remote Config

다음은 기존에 존재하는 프로젝트를 사용할 것이므로, 기본으로 선택된 Use an existing project를 체크하고 Enter를 입력한다.
<2>번 질문
First, let's associate this project directory with a Firebase project.
You can create multiple project aliases by running firebase use --add,
but for now we'll just set up a default project.
? Please select an option: (Use arrow keys)
❯ Use an existing project
Create a new project
Add Firebase to an existing Google Cloud Platform project
Don't set up a default project

<3번 질문>
? Select a default Firebase project for this directory: (Use arrow keys)
❯ coffe-6b8dc (Coffe)
hunsu-7b000 (Hunsu)
mandu-cbf46 (mandu)
mooncoin-bbab1 (MOONCOIN)
파이어베이스에 있는 프로젝트들 중 어떤 프로젝트 어디에 이 호스팅을 넣을 예정이냐?
이런 질문이다. 원하는 프로젝트를 선택한 뒤 Enter
계속 물어본다.... 지겹다.
=== Hosting Setup
Your public directory is the folder (relative to your project directory) that
will contain Hosting assets to be uploaded with firebase deploy. If you
have a build process for your assets, use your build's output directory.
? What do you want to use as your public directory? (public)
--> 요건 public 디렉토리를 어떻게 할꺼냐? 물어보는 건데, 그냥 Enter를 입력하면 기본적으로 public 이름의 폴더로 지정된다.
? Configure as a single-page app (rewrite all urls to /index.html)? (y/N)
--> 요건 굳이... 필요없음. N 입력!
? Set up automatic builds and deploys with GitHub? (y/N)
--> GitHub로 배포를 자동적으로 할 꺼냐? 이런거 물어보는 것 같음.. 필요없음. N 입력!
? File public/404.html already exists. Overwrite? (y/N)
--> 404.html 파일이 이미 존재한다 덮어씌울꺼냐? 몰라. N 입력!
? File public/index.html already exists. Overwrite? (y/N)
--> index.html 파일이 이미 존재한다 덮어씌울꺼냐? 몰라. N 입력!
아 왜 이렇게 많나 생각한 순간
끝났다. 성공적으로 피니시!! 오!

다음과 같이 firebase 어쩌고 파일이 들어갔다면 정상적으로 파이어베이스 세팅 완료!

이제 배포만 남겨둔 상태 두근두근

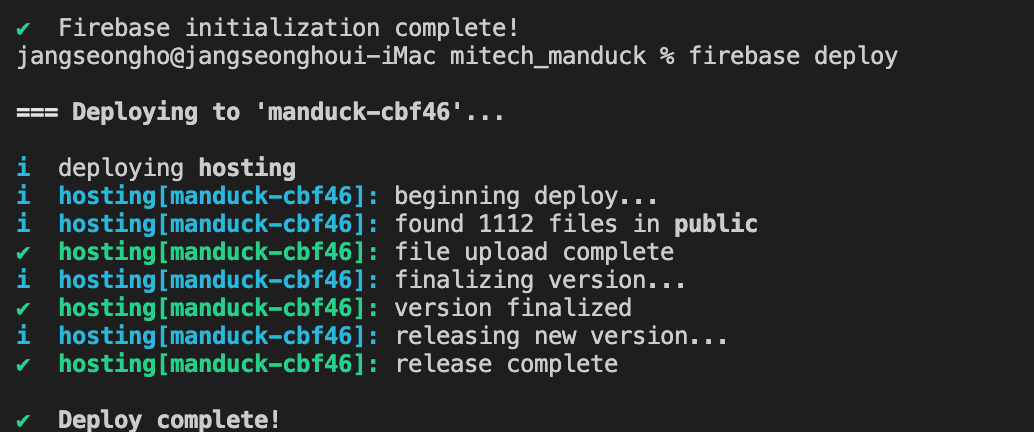
4) firebase deploy
드디어 마무리 배포 명령어까지 왔다.

짠. 이렇게 complete되었고,
그 바로 밑에
Project Console: https://console.firebase.google.com/project/xxx/overview
Hosting URL: https://appname.web.app
이렇게 나오는데 Hosting URL이 바로 외부에서 접속해서 내 프로젝트를 볼 수 있는 링크이다.
이상으로 파이어베이스를 이용해서 웹 사이트를 호스팅하는 방법을 정리해봤다.
'서버' 카테고리의 다른 글
| SequelizeDatabaseError: Column 컬럼명 cannot be null (0) | 2021.05.20 |
|---|---|
| Error: listen EADDRINUSE: address already in use :::4000 (0) | 2021.05.20 |
| 우분투 MySQL에서 데이터 뽑아서(Export) 로컬 서버에 저장하기 (0) | 2021.02.18 |
| Error: ENOENT: no such file or directory, (0) | 2018.06.06 |
| 리눅스 우분투에서 파일, 디렉토리 찾는 방법 : find 명령어 (0) | 2017.12.14 |





