리액트 설치 후, 프로젝트를 오픈했다.
그리고 파일을 열었는데... 한 화면에서 계속 바뀌면서 열렸다.
여러개 뜨는 걸 예상했기때문에 당황스러웠다.
뭐지?
a
b
c
d
파일이 있다고 하면, a b c d 선택을 하면 파일 4개가 열려야하는데...
a에서 b누르면, a있던 곳에서 b가 나오고,,,
b에서 c누르면, b있던 곳에서 c가 나오고,,,
c에서 d누르면, c있던 곳에서 d가 나오고,,,
결국하나만 나온다.
검색해봤다.

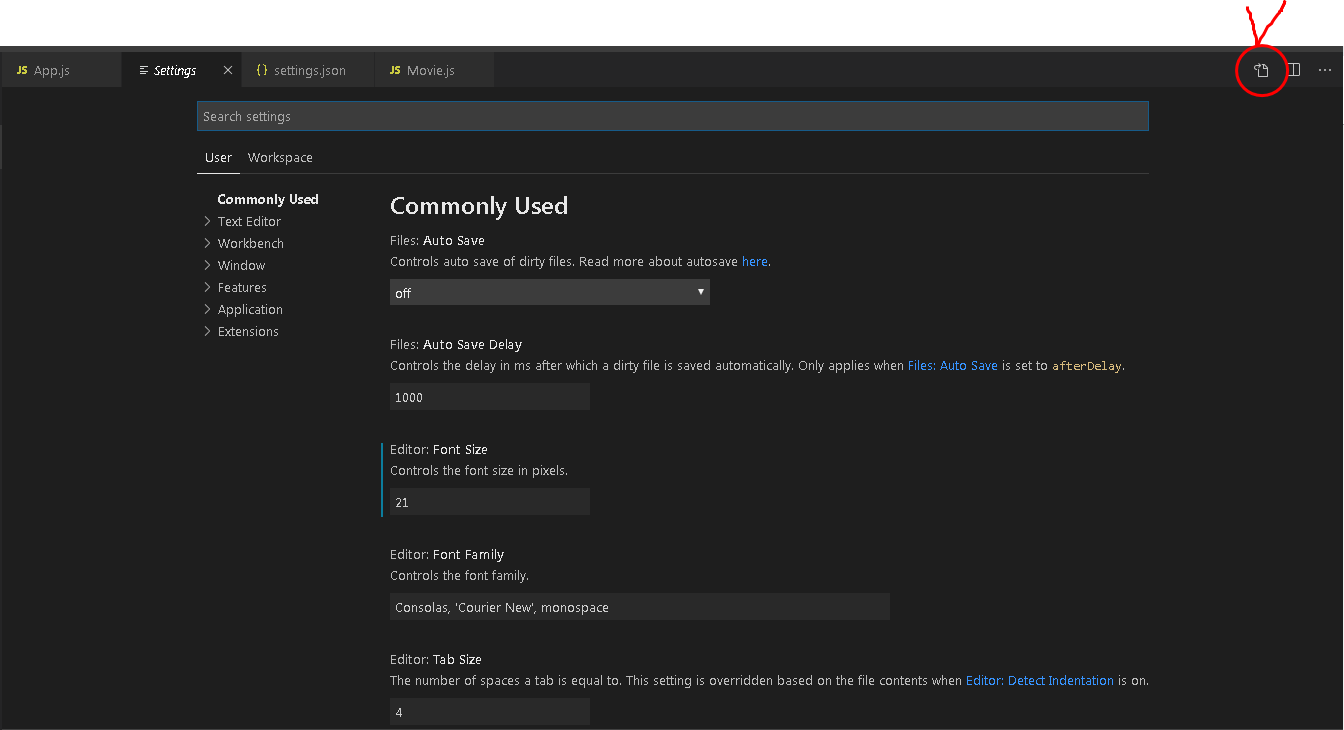
위 3개중에 중간 Workbench > Editor: Enable Preview를
체크 해제해주면 된다.
쉽다. 좋다. 해결. 끝.
'개발 > React' 카테고리의 다른 글
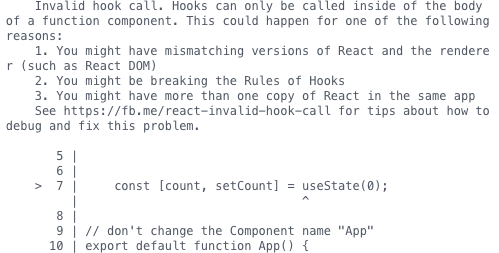
| [React] 리액트 훅(Hook) 사용할 때 에러 : Hooks can only be called inside of the body of a function component. (1) | 2020.07.29 |
|---|---|
| [React] 저장하면 코드를 예쁘게 정렬해주는 Prettier가 작동이 안되요 (0) | 2020.07.22 |
| [React] vs code로 리액트 개발 시, 꼭 필요한 확장 패키지 (0) | 2020.07.22 |
| [React] 개발 시, HTML 태그가 적용되지 않을 때 해결 방법 (0) | 2020.07.19 |
| [React] 리액트 쓸때 기본적인 컴포넌트 코드 자동 완성 패키지 (0) | 2020.07.19 |