[React] 리액트 훅(Hook) 사용할 때 에러 : Hooks can only be called inside of the body of a function component.
개발/React 2020. 7. 29. 12:39제목에서 이미 해결방법이 나왔다.
Hook을 사용할 때...

이렇게 작성을 해야 버튼을 눌렀을 때, 1씩 올라가는 예제가 정상적으로 만들어진다.
그런데,
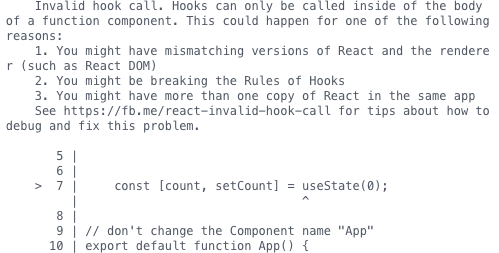
const [count, setCount] = useState(0);
이 부분을 App() 컴포넌트 밖으로 선언하게 되면 에러가 발생한다.

영어를 좀 하면 해결할 수 있다.
훅(Hook)은 반드시 함수 컴포넌트 내부에 호출해야한다.
'개발 > React' 카테고리의 다른 글
| [React] vs code에서 소스 파일이 한 개만 계속 덮어쓰면서(?) 열릴때... (0) | 2020.08.26 |
|---|---|
| [React] 저장하면 코드를 예쁘게 정렬해주는 Prettier가 작동이 안되요 (0) | 2020.07.22 |
| [React] vs code로 리액트 개발 시, 꼭 필요한 확장 패키지 (0) | 2020.07.22 |
| [React] 개발 시, HTML 태그가 적용되지 않을 때 해결 방법 (0) | 2020.07.19 |
| [React] 리액트 쓸때 기본적인 컴포넌트 코드 자동 완성 패키지 (0) | 2020.07.19 |



